タブレットで横スクロールアクションゲームを作ろう③
今回は「タブレットで横スクロールアクションゲームを作ろう」の3回目です。
1回目はこちら「横スクロールアクションゲームをタブレットで作ろう①」
2回目はこちら「横スクロールアクションゲームをタブレットで作ろう②」
最終回になる今回の目標は、
・スコアを表示する
・ゲームオーバー処理を作る
・BGMを鳴らす
です。
では始めていきましょう!
まずはスコアの処理からです。
今回のスコアは、プレイヤーが隕石をよけて、
その隕石が画面の左端までいったら1点入るようにしたいと思います。
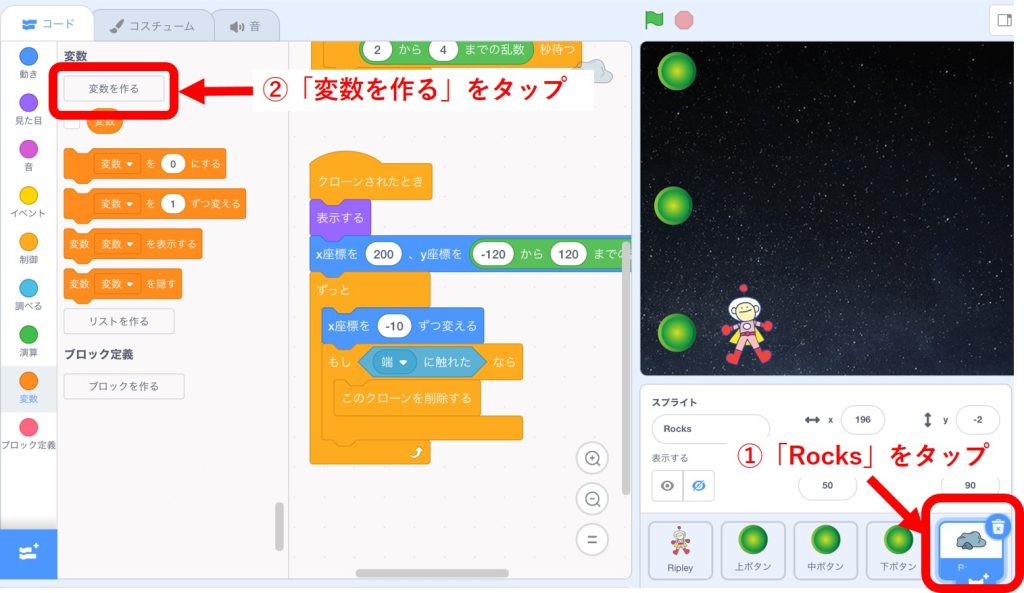
スプライト一覧から「Rocks」をタップして、
「変数」のグループから「変数を作る」をタップ

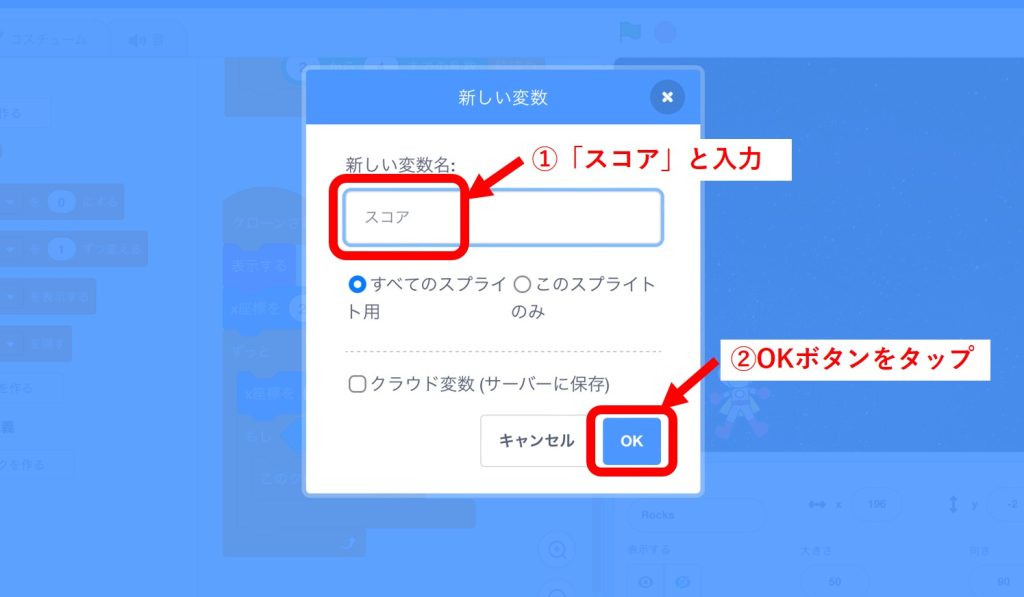
「新しい変数名」に「スコア」と入力してOKをタップ

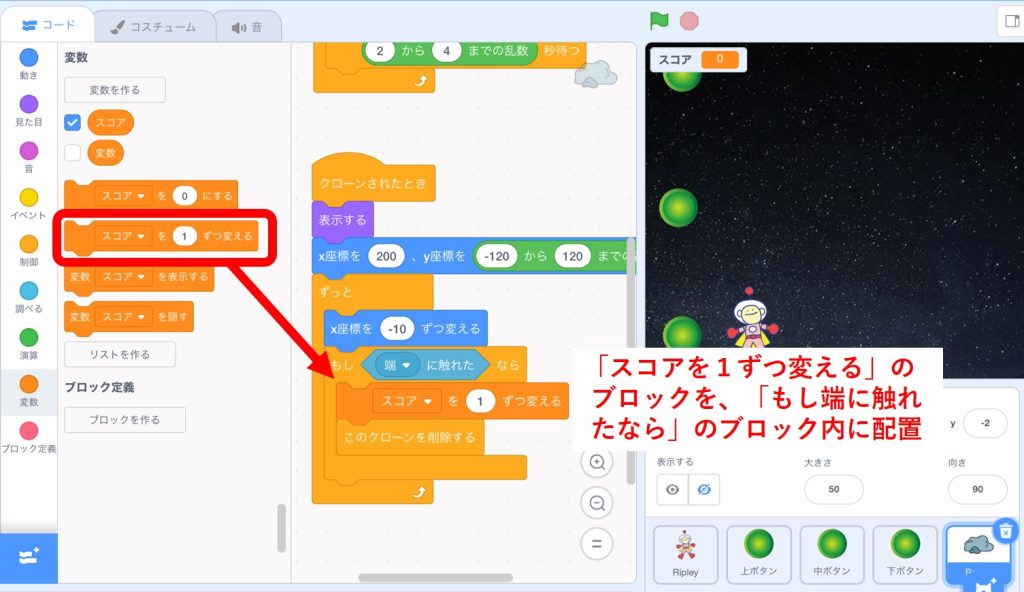
「スコアを1ずつ変える」のブロックを
「もし端に触れたなら」のブロック内に配置

これで隕石をよけたら1点ずつ入るようになりました。
あとはスタートを押したときにスコアがリセットされるようにしておきます。
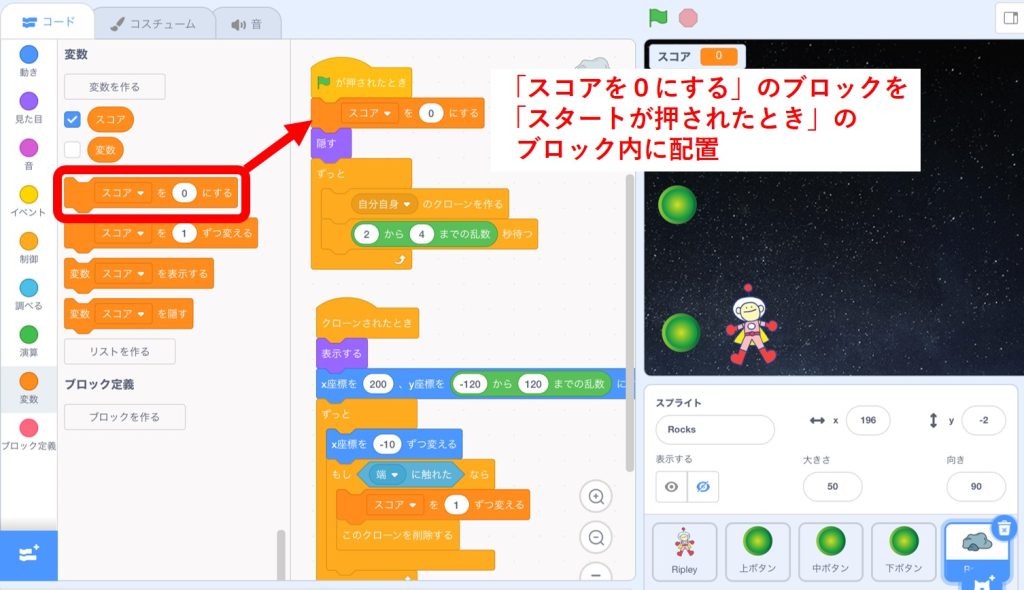
「変数」のグループから「スコアを0にする」のブロックを
「スタートボタンが押されたとき」の下に配置します。
※「クローンされたとき」のブロックではないので注意!

続いてプレイヤーが隕石に当たったらゲームオーバーになる処理をつくっていきます。
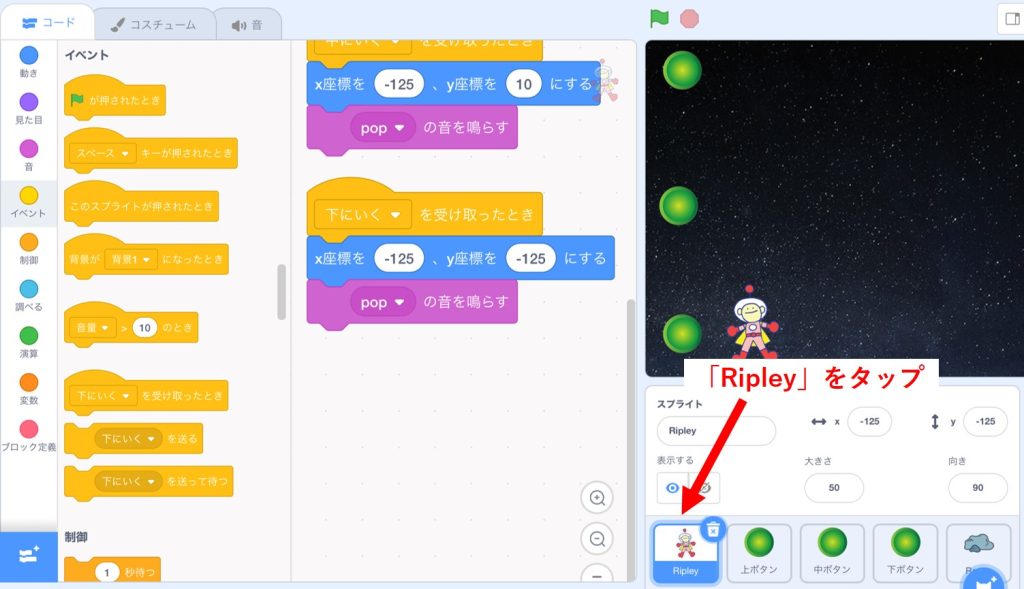
スプライト一覧から「Ripley」をタップ

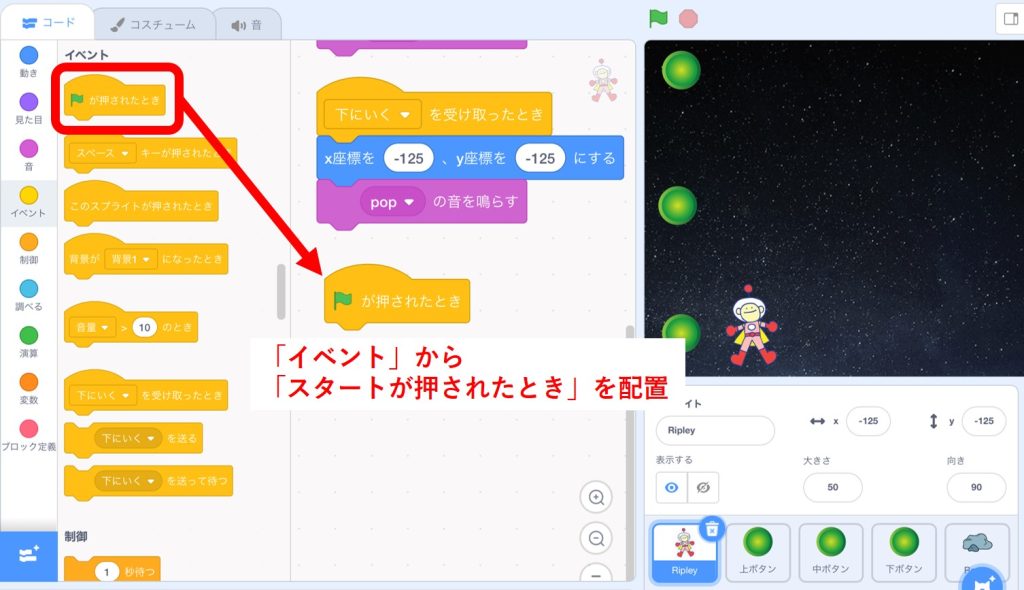
「イベント」のグループから「スタートが押されたとき」のブロックを配置

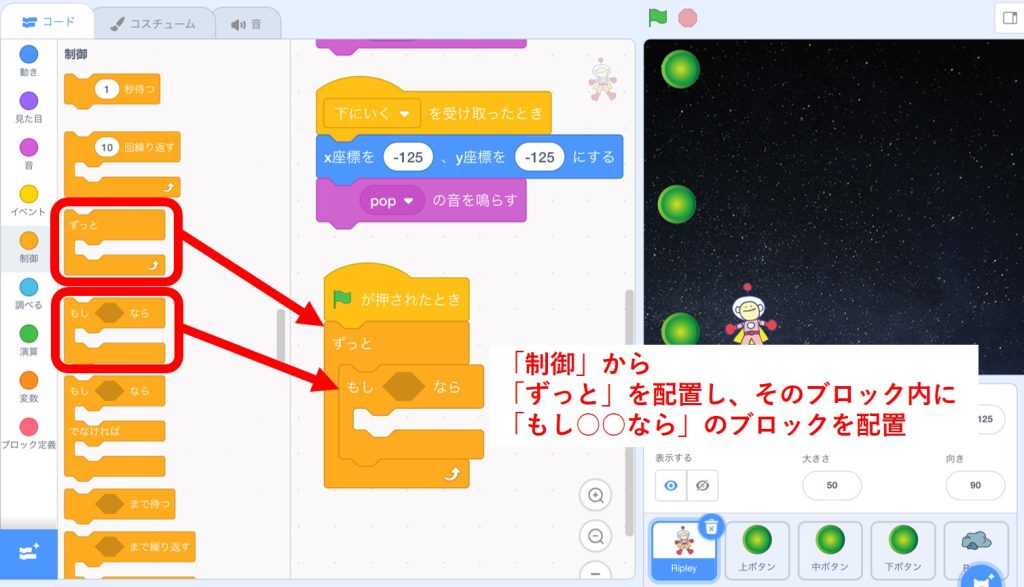
「制御」のグループから「ずっと」のブロックを配置
その中に「もし○○なら」のブロックを配置
※必ず「ずっと」の中に「もし」のブロックが入るようにしましょう

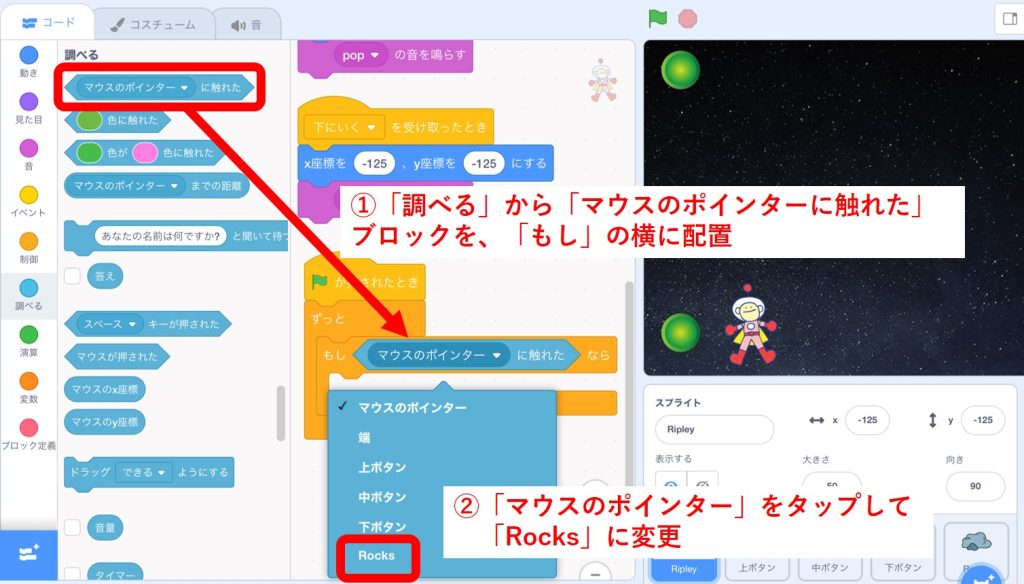
「調べる」のグループから「マウスのポインターに触れた」を
「もし」のブロック内に入れる
「マウスのポインター」をタップして「Rocks」に変更する

これで
もしRocks(隕石)に触れたら
というプログラムができました。
つづいて、この「もし」のブロックの中に以下の4つのブロックを入れていきます。
※「もし」ブロックの外側に配置しないように注意!
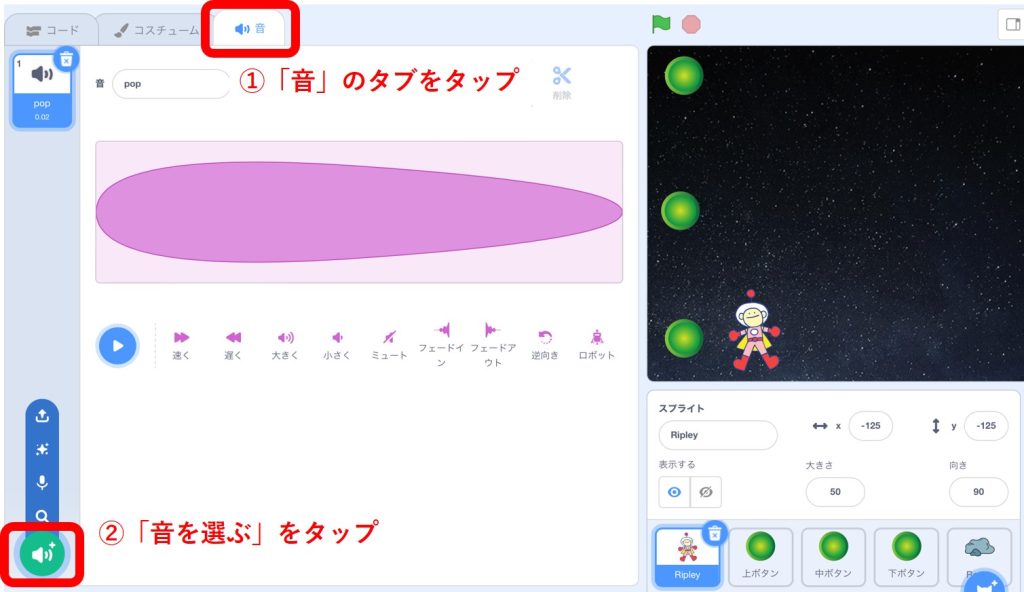
隕石に当たったときの効果音を設定します。
「音」のタブを選んで「音を選ぶ」ボタンをタップ

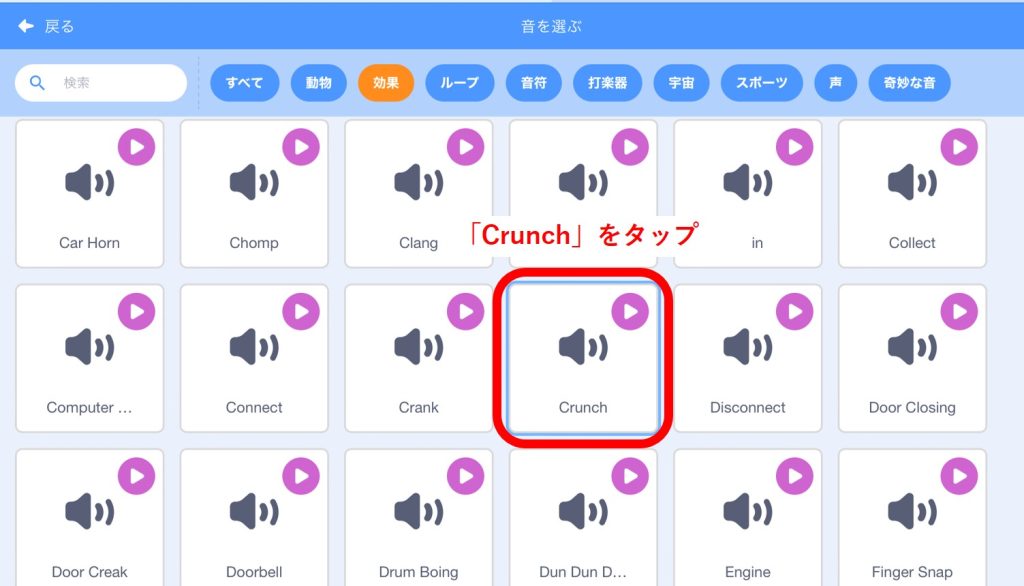
「Crunch」をタップ

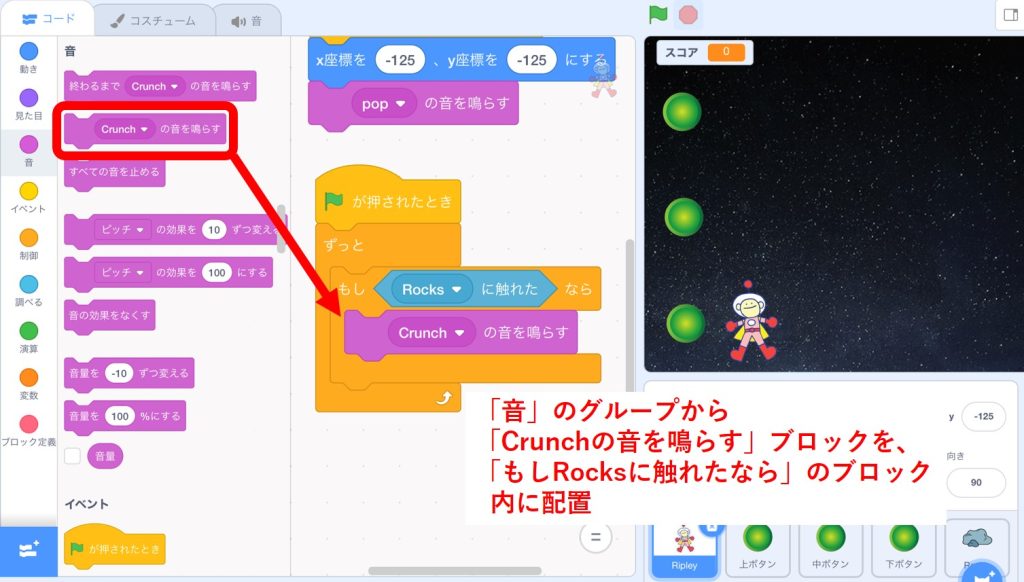
「コード」のタブに戻って、「音」のグループから「Crunchの音を鳴らす」のブロックを
「もしRocksに触れたなら」のブロックの中に配置
※音の種類が異なる場合は、タップしてCrunchを選ぶ

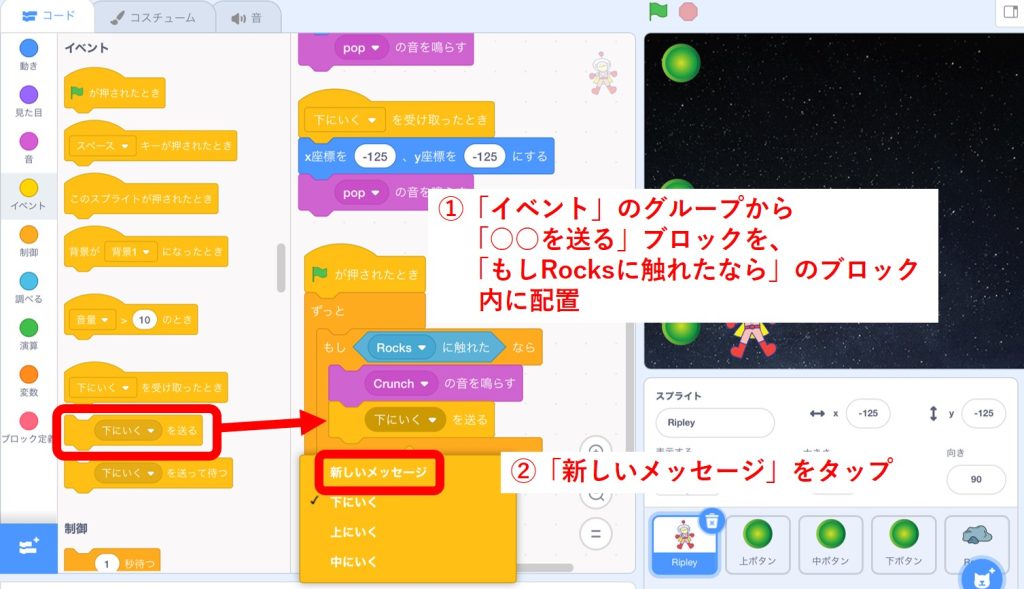
「イベント」のグループから「○○を送る」のブロックを配置し、
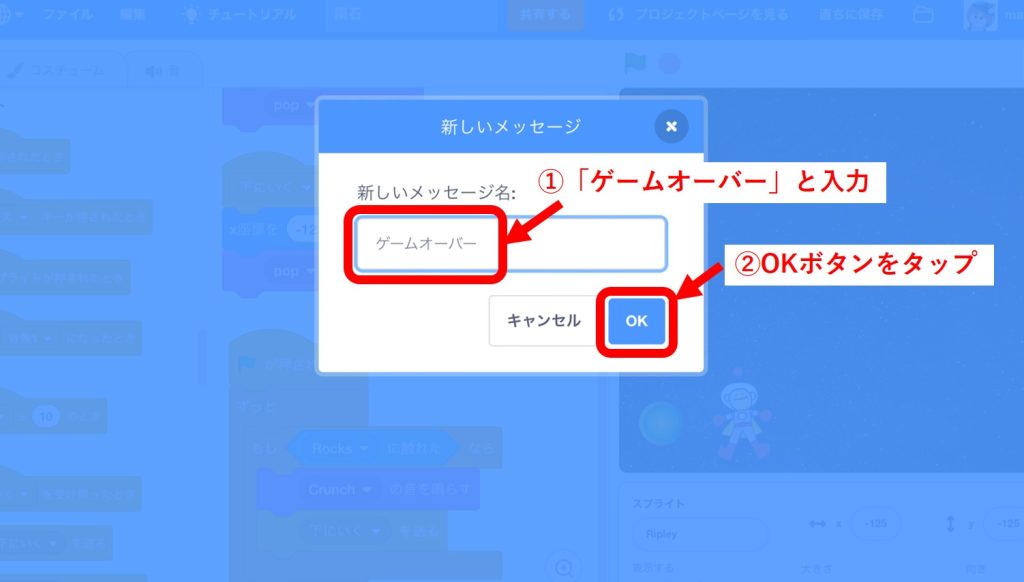
新しいメッセージをタップ

新しいメッセージ名に「ゲームオーバー」と入力してOKをタップ

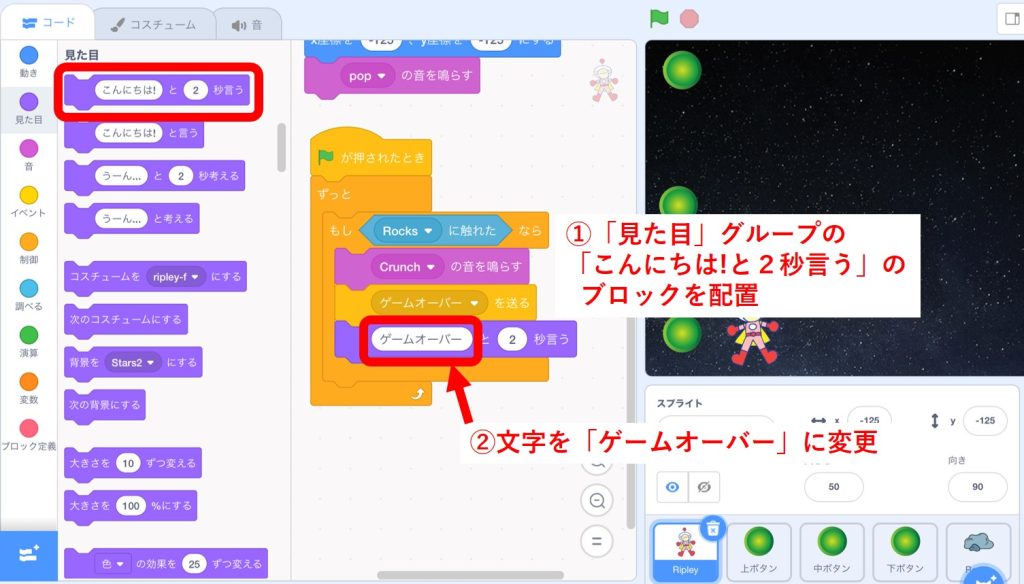
「見た目」のグループから「こんにちは!と2秒言う」のブロックを配置し
文字を「ゲームオーバー」に変更する

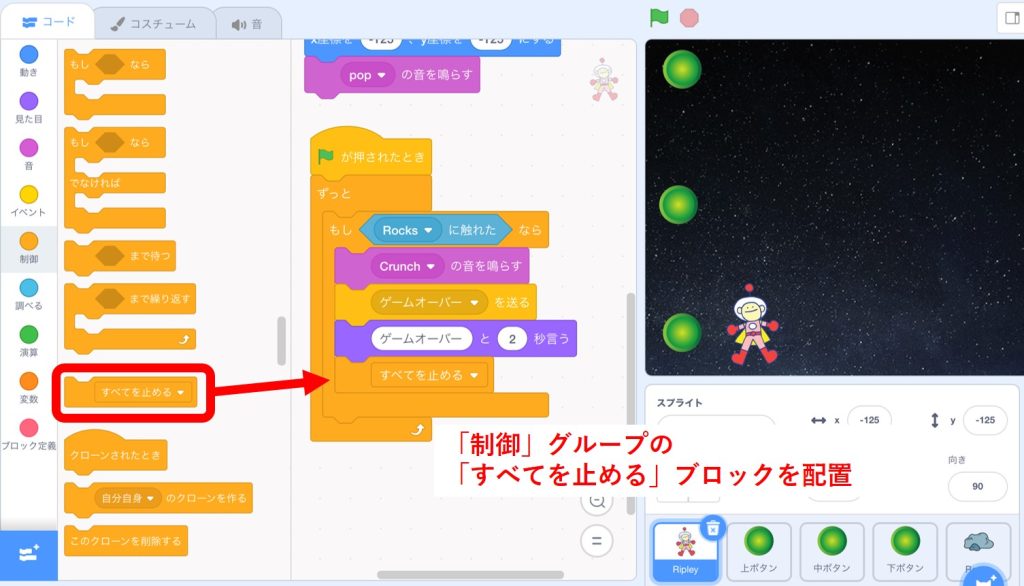
「制御」グループの「すべてを止める」ブロックを配置

これでプレイヤーのプログラムはできましたが、
実行してみると隕石がプレイヤーに当たったあとも2秒間は移動を続けるため、
左端に着いたときにスコアが加算されてしまいます。
これを防ぐため、「Rocks」のスプライトに以下のプログラムを追加します。
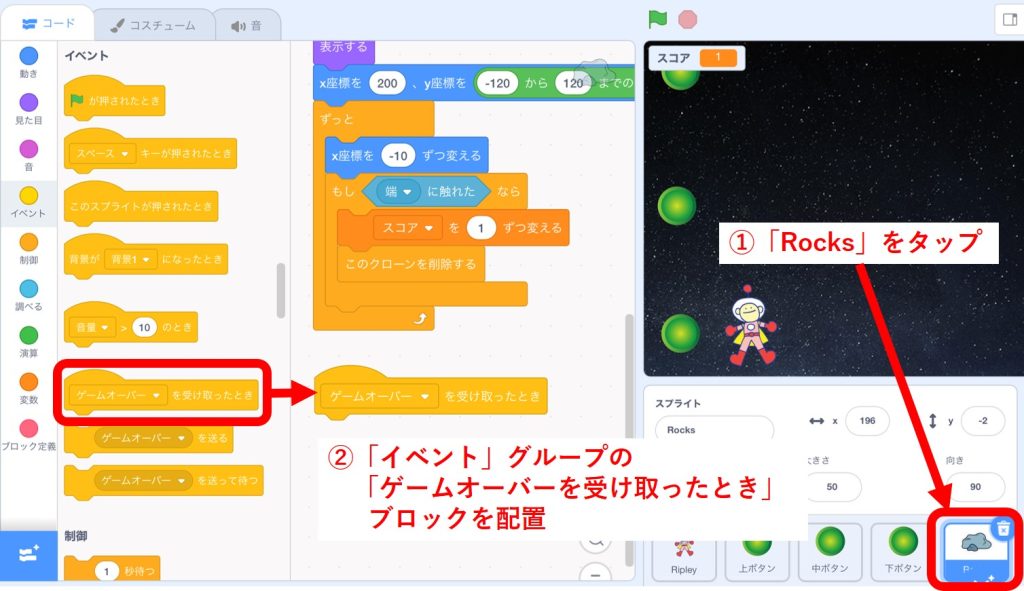
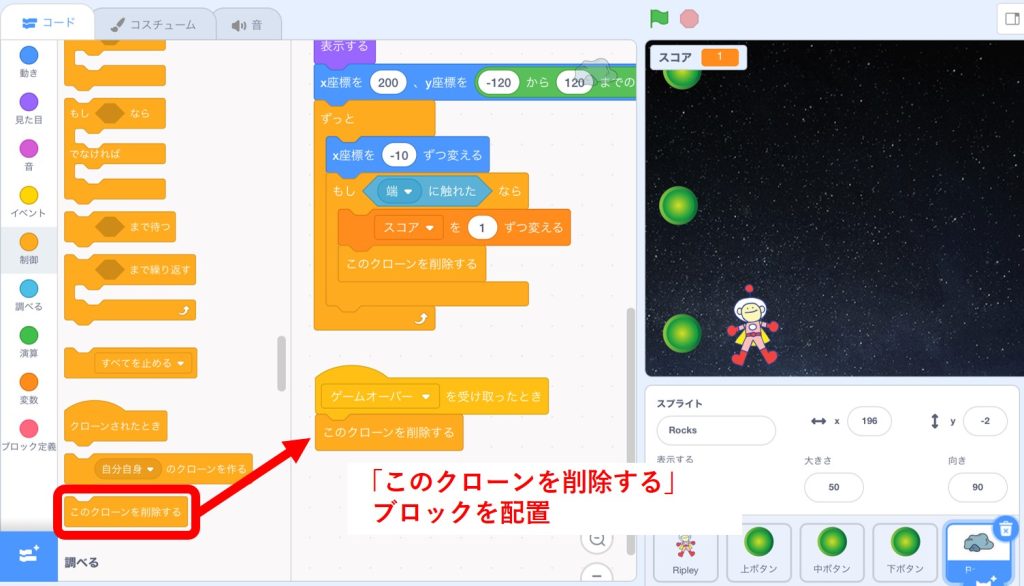
スプライト一覧から「Rocks」をタップ
「イベント」のグループから「ゲームオーバーを受け取ったとき」のブロックを配置
※もしメッセージ名が異なる場合は、タップしてゲームオーバーを選択してください。

「制御」のグループから「このクローンを削除する」ブロックを配置

最後に無音だと寂しいのでBGMを鳴らしましょう。
BGMはどのスプライトにでもつけられるのですが、
全体共通のプログラムは背景につけておくと分かりやすいので
今回は背景に設定していきましょう。
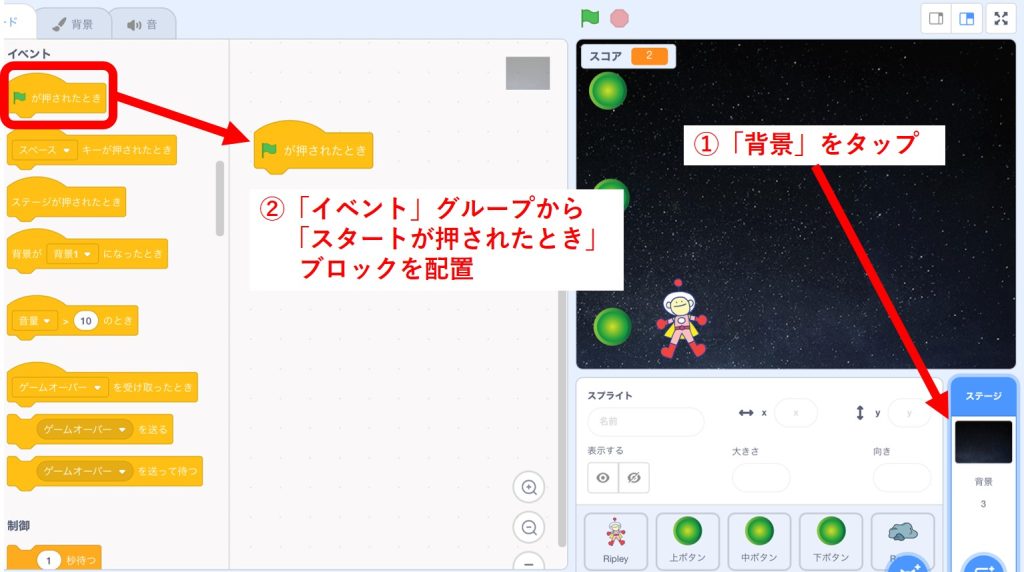
ステージの背景をタップ
「イベント」グループから「スタートボタンが押されたとき」のブロックを配置

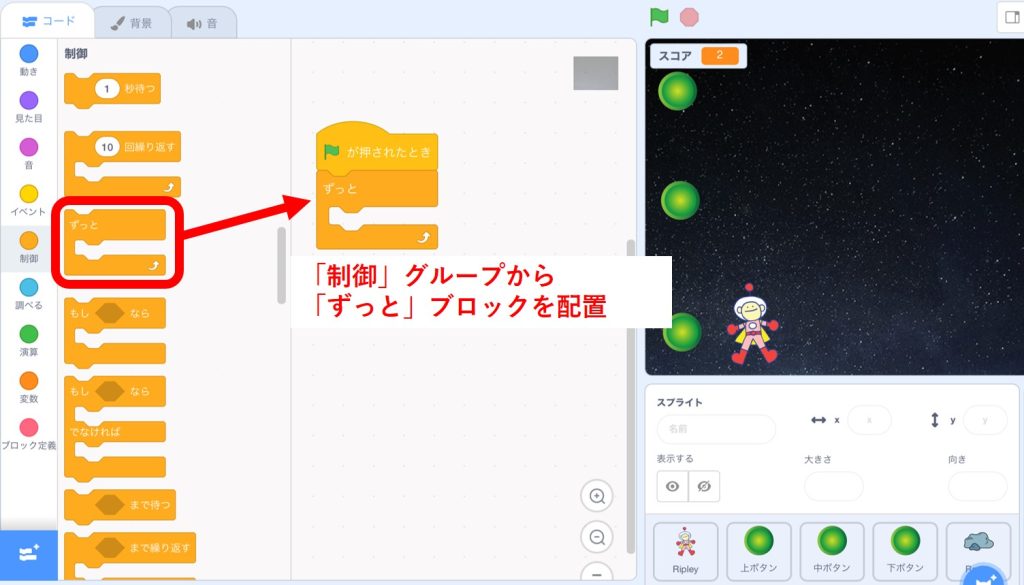
「制御」のグループから「ずっと」のブロックを配置

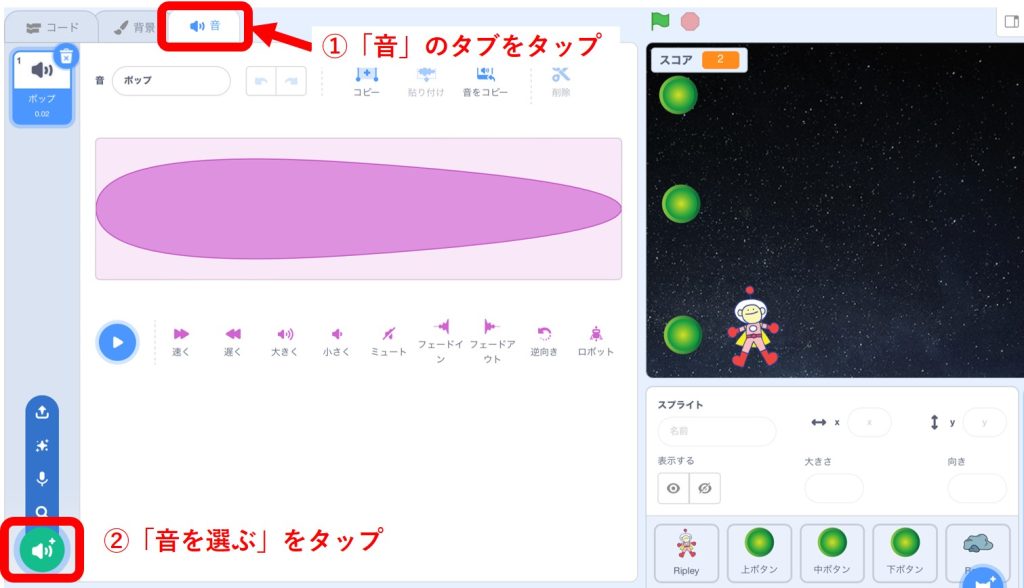
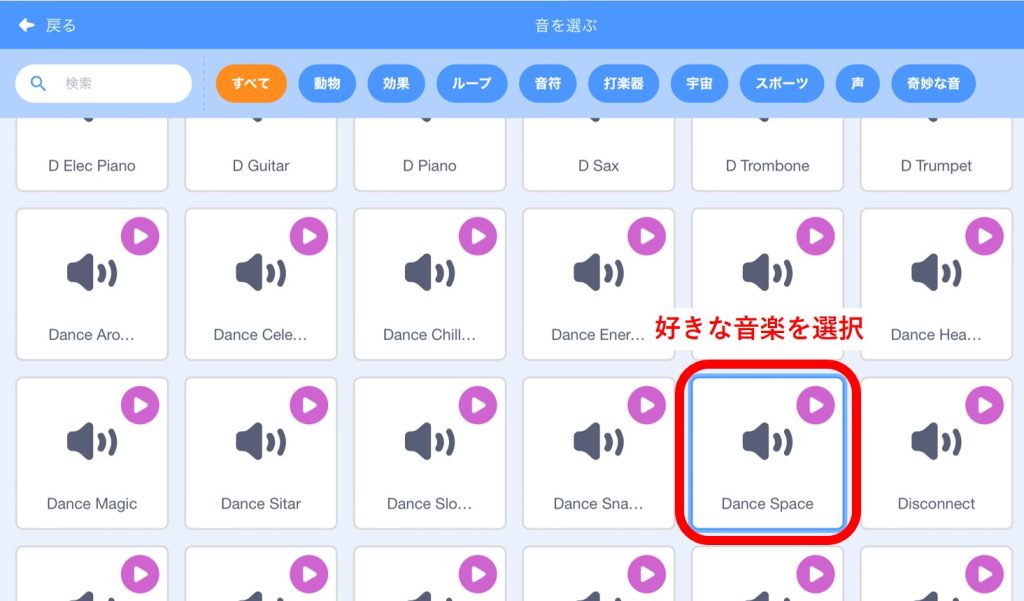
「音」のタブをタップして「音を選択」ボタンをタップ

ここでは「Dance Space」を選択しますが、
お好きな音を選んでください!

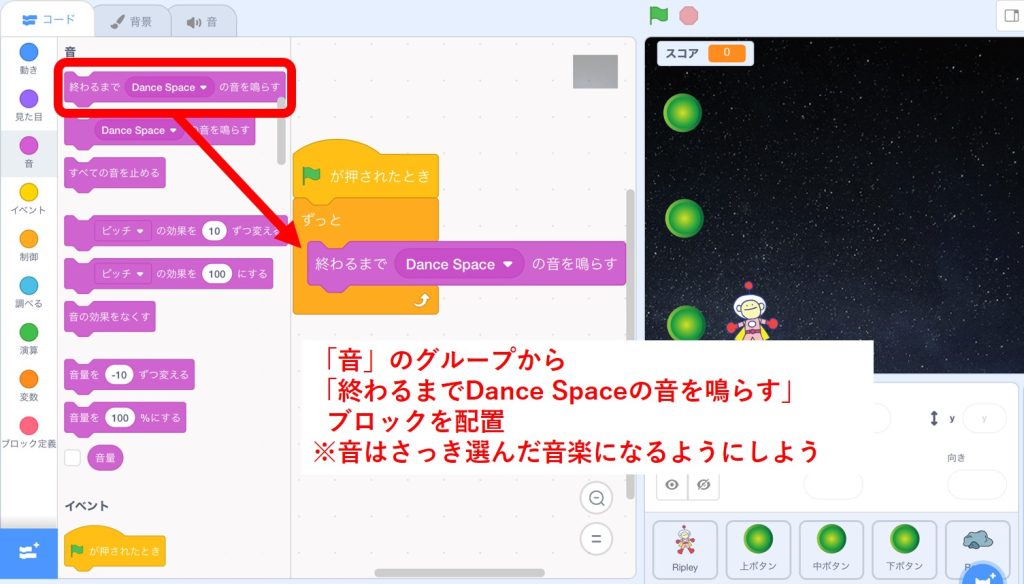
「コード」のタブをタップして戻り、
「音」のグループから「終わるまでDance Spaceの音を鳴らす」のブロックを
先ほどの「ずっと」の中に配置

これで完成です!
確認のため実行してみましょう。
無事に動きましたか?
配置するブロックが「もし」や「ずっと」の中に正しく入っていないと
正しく動かない場合があります。
うまく動かないときは、配置したブロックの位置が正しいか
確認してみてくださいね。
また、移動用のボタンがスコアにかぶってしまう場合は
ボタンの位置を調整してみてください。
完成版はこちらからも確認できます。
