タブレットで横スクロールアクションゲームを作ろう②
タブレットを使ってScratchでプログラミングをしてみましょう!
キーボードがなくても大丈夫!
iPadなどのタブレットさえあれば、どなたでもプログラミングができますよ!
今回は「タブレットで横スクロールアクションゲームをつくろう」の2回目です。
1回目はこちら「横スクロールアクションゲームをタブレットで作ろう①」
今回の目標は、
・敵の隕石を表示して動かす
です。
では始めていきましょう!
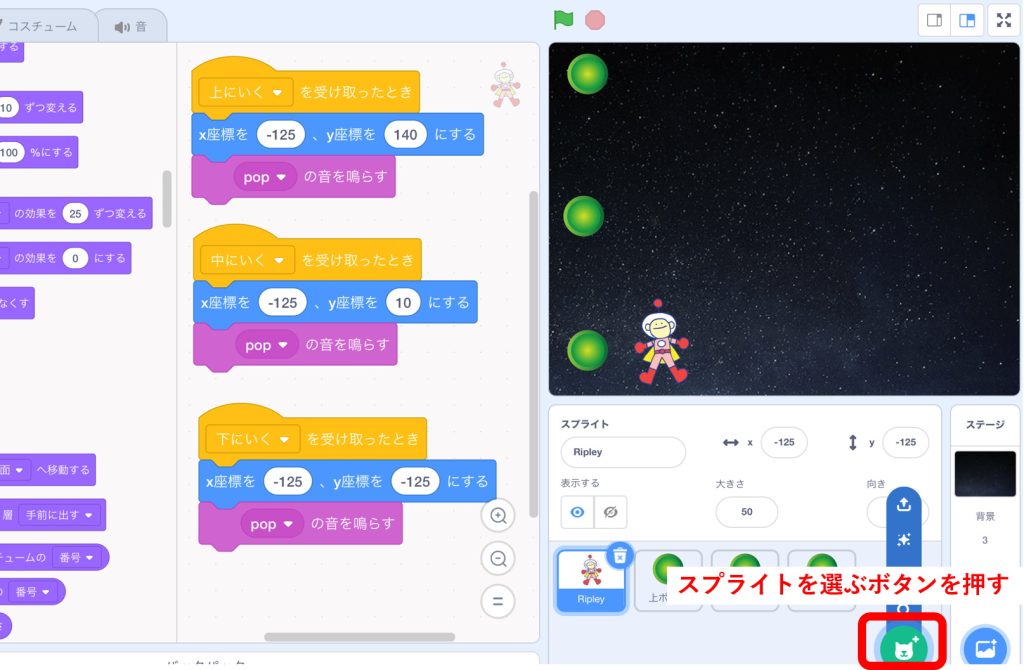
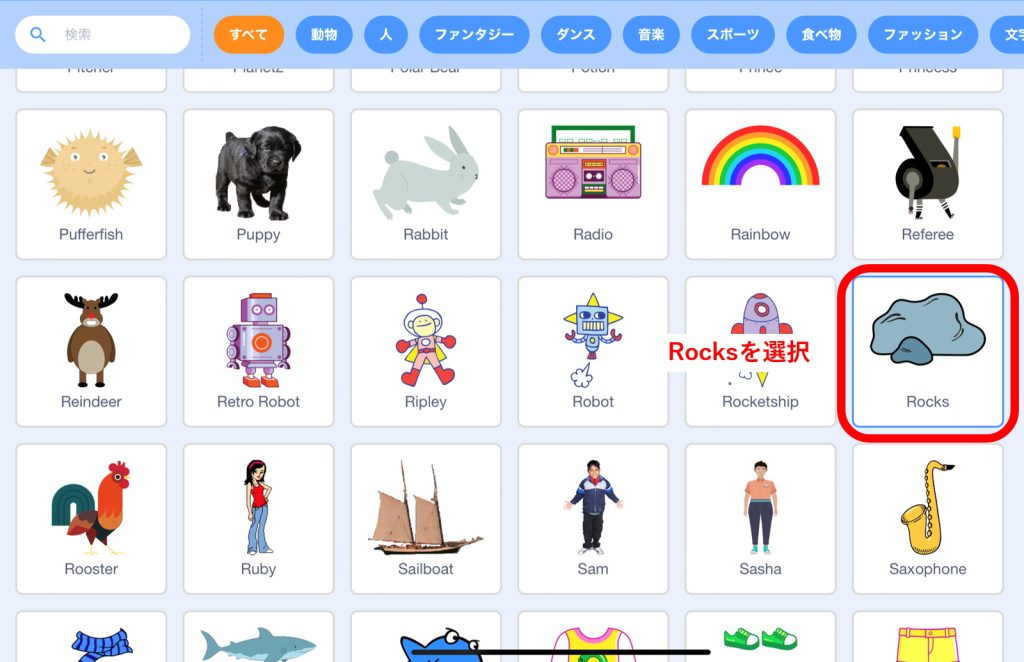
右下の「スプライトを選ぶ」をタップして、Rocksを選択。


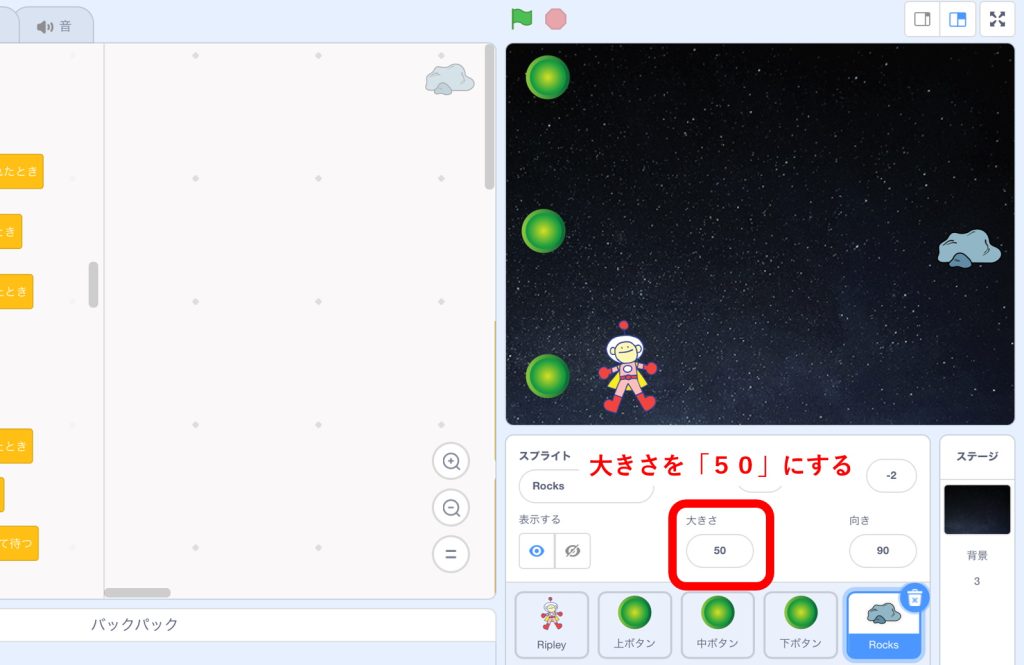
画面の右端あたりに配置してください。
他のスプライトと同様に大きさを50にしておきます。

隕石は1つだけではなく、ランダムに複数出していきたいので、クローンを使います。
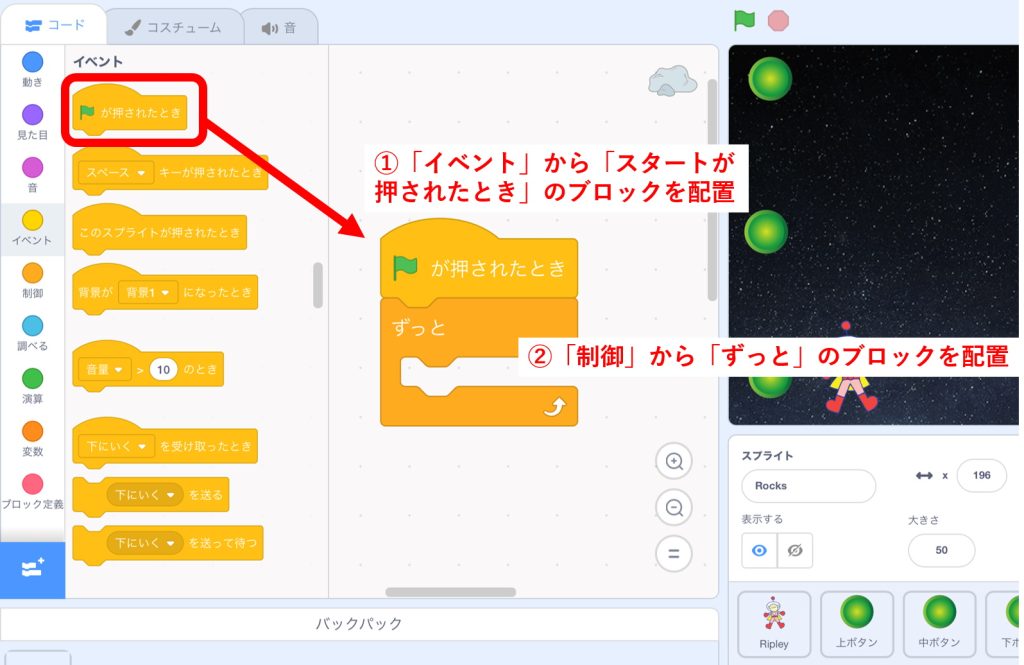
「イベント」のグループから「スタート(緑のハタ)が押されたとき」のブロックを配置。
「制御」のグループから「ずっと」のブロックを配置します。
これで、スタート(緑のハタ)が押されたら、「ずっと」の中の処理を繰り返すようになります。

次に「ずっと」の中の処理を入れていきます。
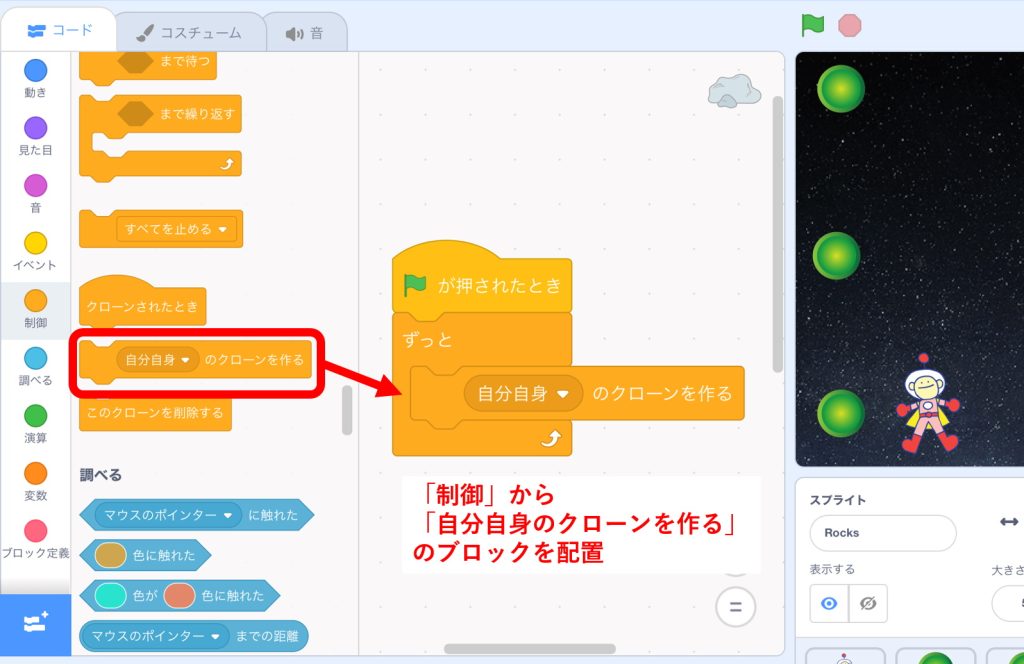
「制御」のグループから「自分自身のクローンを作る」ブロックを配置。

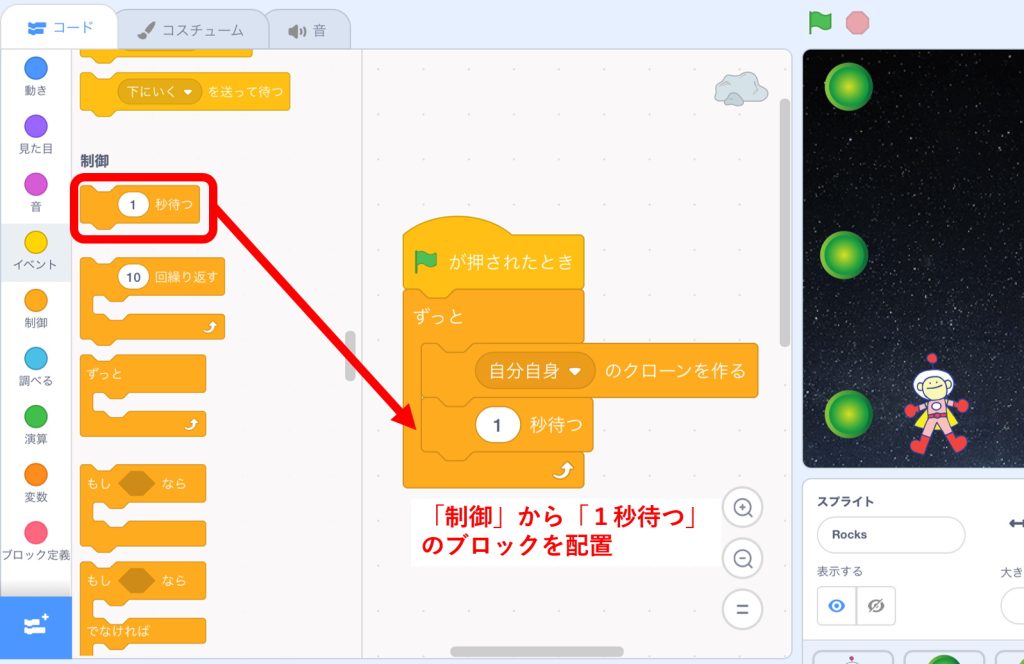
同じく「制御」グループから「1秒待つ」のブロックを置きます。

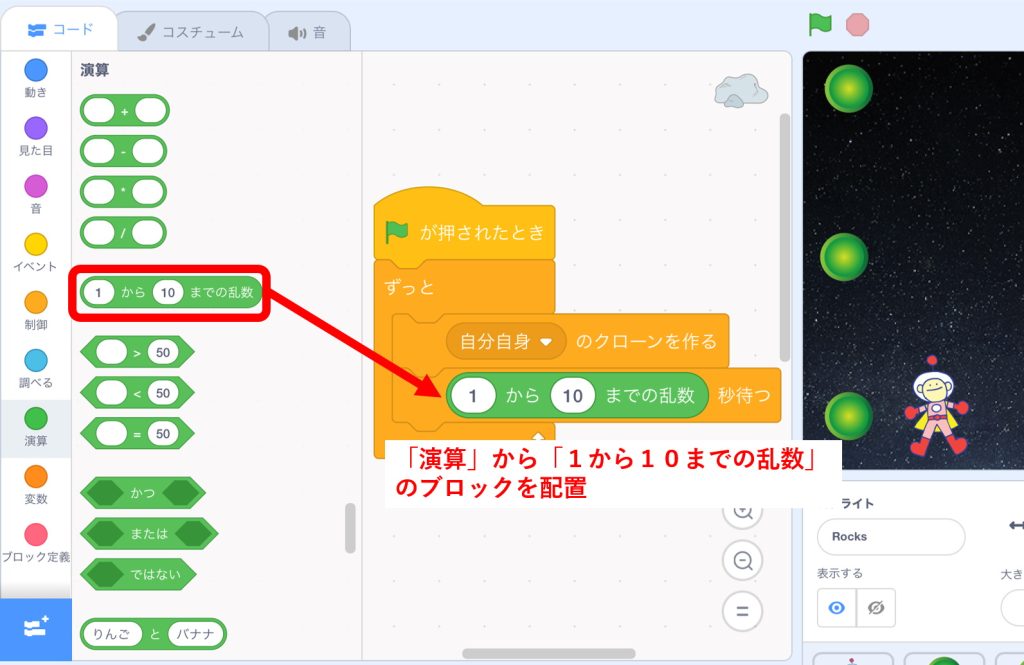
このブロックの数字の部分に「演算」の「1から10までの乱数」を入れます。

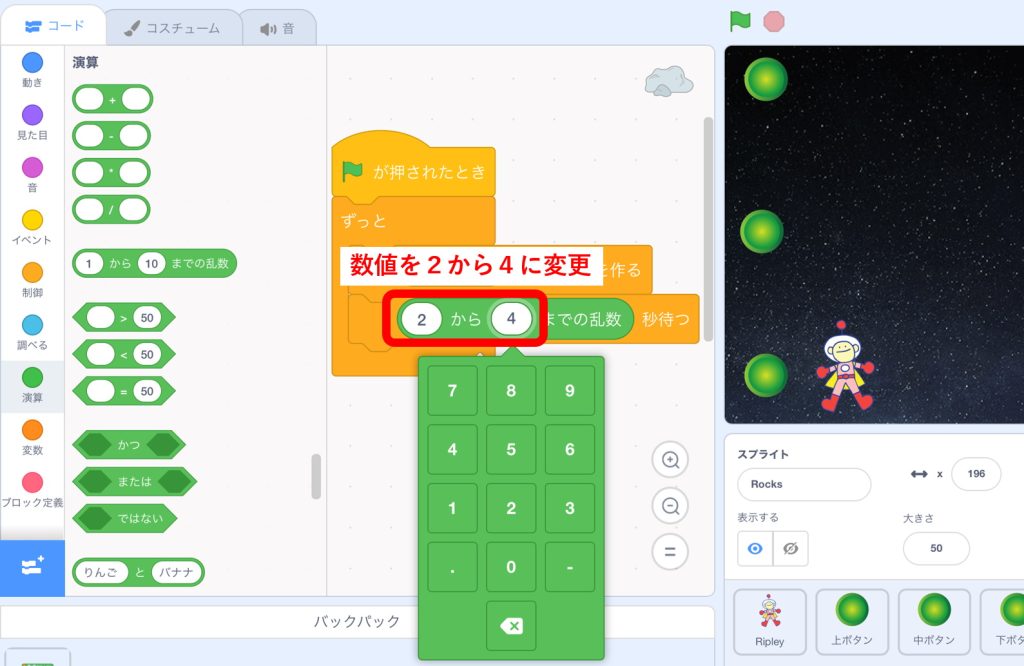
数値を「2から4までの乱数」になるように数値を変更しましょう。

これで、
スタートが押されたら、
自分自身(Rocks)のクローンを2から4秒ごとにずっと作り続ける
というプログラムができました!
しかしこのままだと隕石が動いてくれないので、動きをつけていきたいとおもいます。
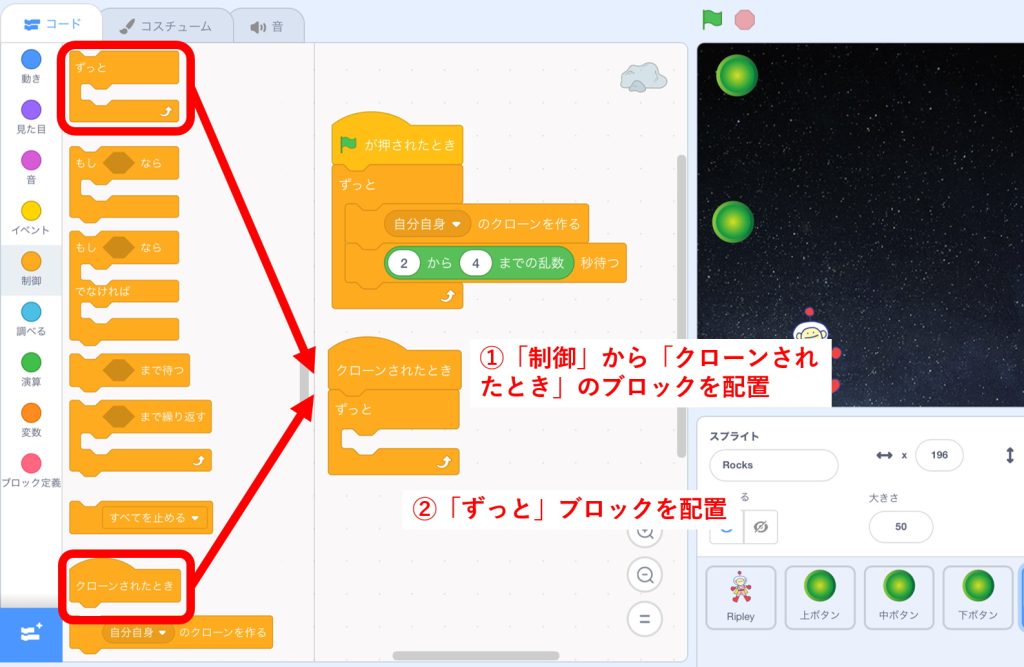
「制御」のグループの「クローンされたとき」のブロックと「ずっと」のブロックを配置。

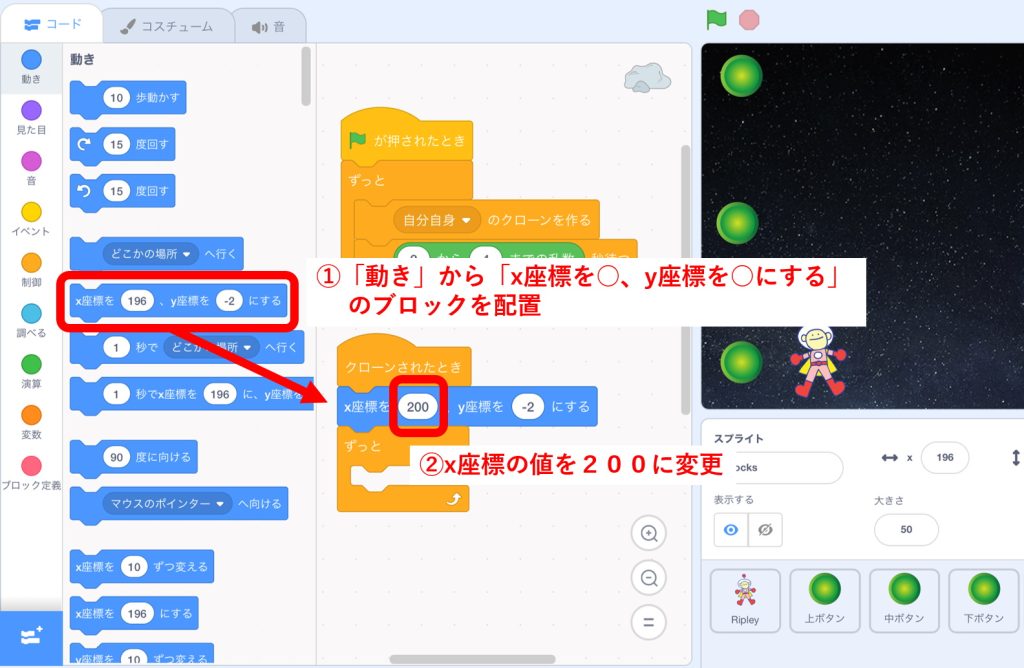
このふたつのブロックの間に、「動き」のグループの中から「x座標を○、y座標を○にする」のブロックを配置し、x座標の値を200に変更します。

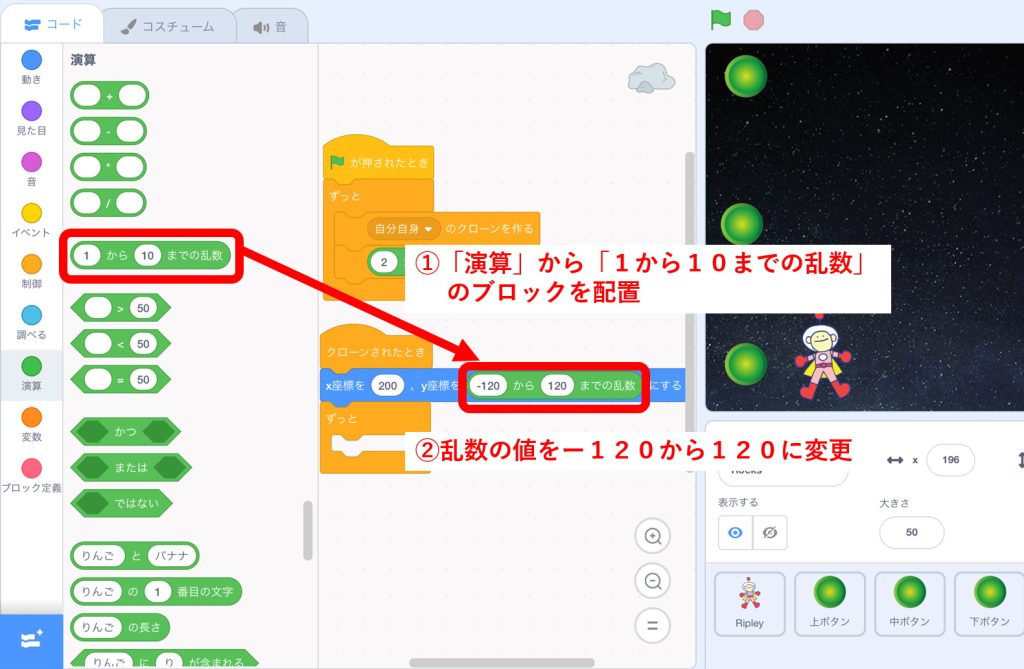
y座標には、「演算」のグループから「1から10までの乱数」のブロックを入れて、値を-120から120に変更します。

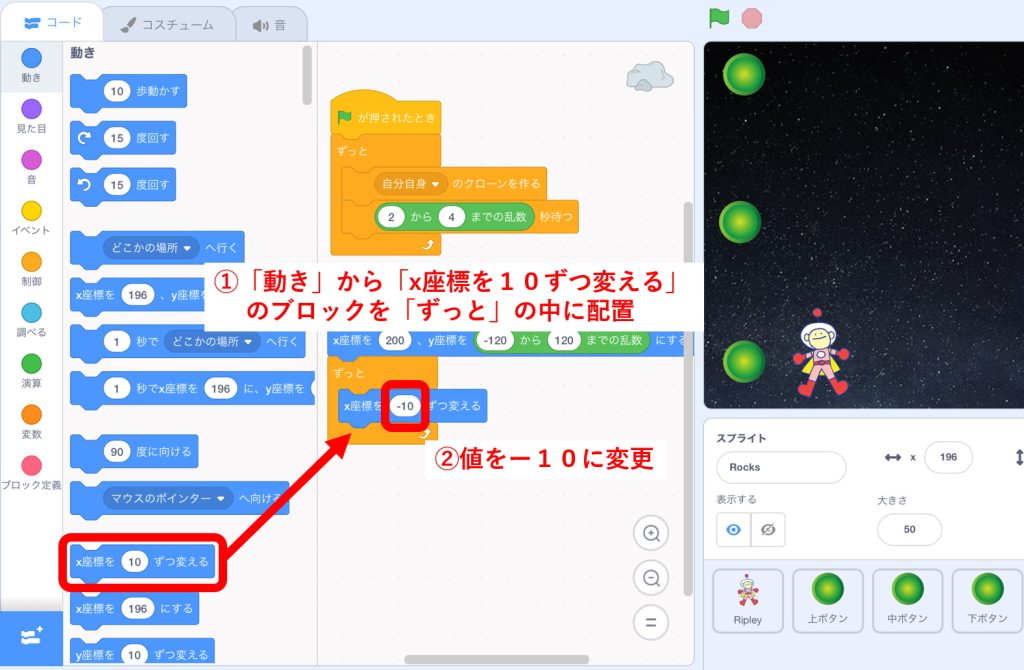
「ずっと」のブロックの中に、「動き」のグループから「x座標を10ずつ変える」のブロックを配置して、値を-10に変更します。

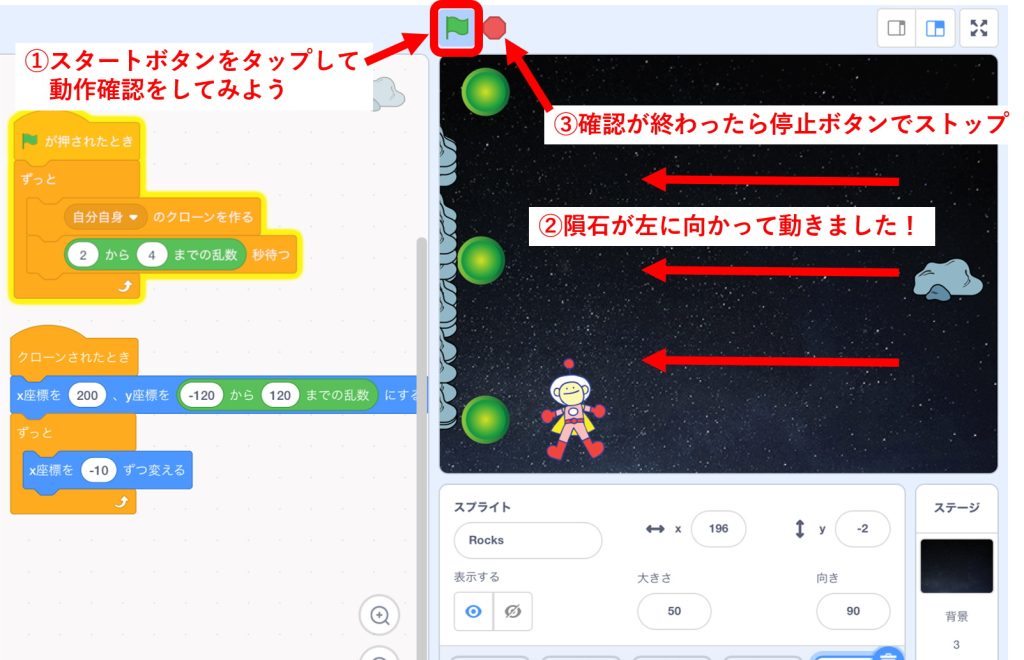
ここまでできたら、一度動作確認をしてみましょう。
スタート(緑のハタ)を押して動かしてみましょう。
隕石がランダムな場所から左に向かって動くようになりました!
しかし画面の左端に着くとそのまま消えずに残ってしまっています。
画面の端に着いたら隕石のクローンを消すようにしましょう。
赤いボタンを押して、ゲームを止めましょう。

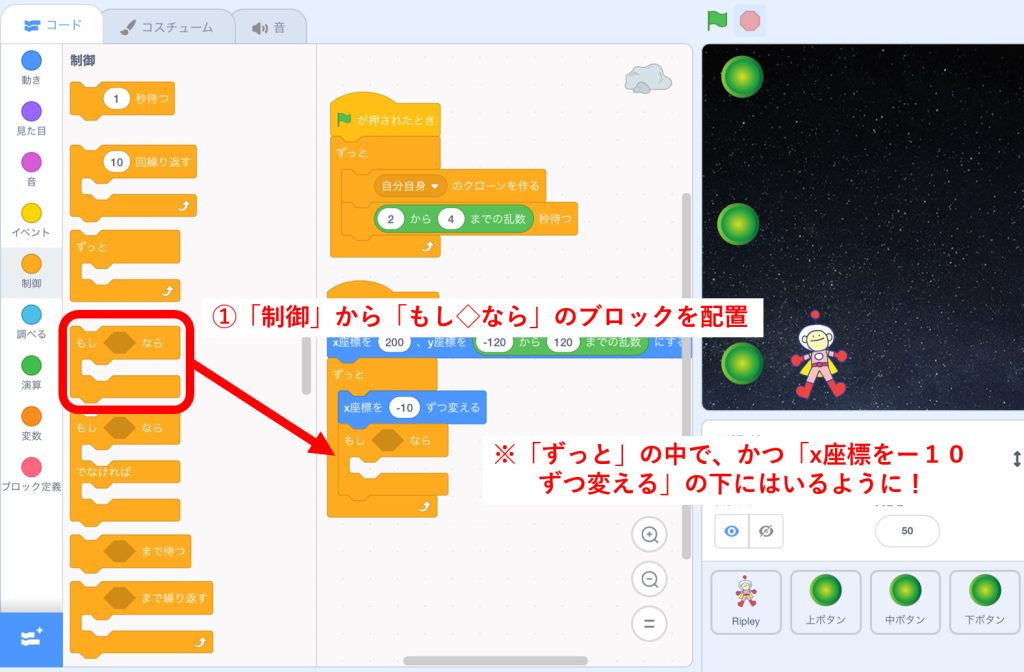
「制御」のグループから「もし○なら」のブロックを配置。

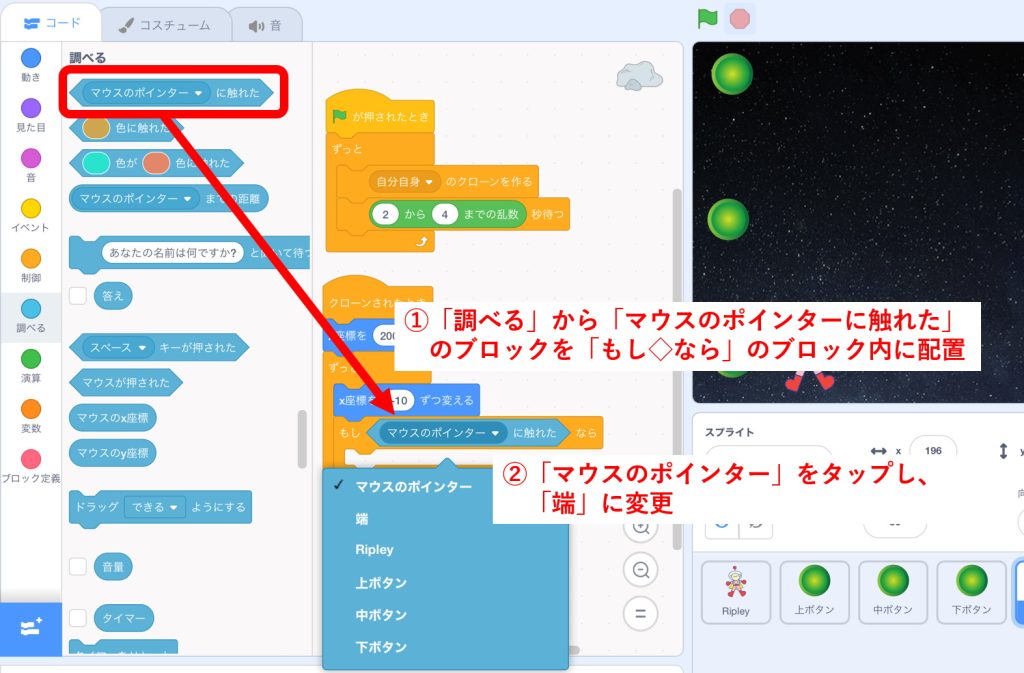
「調べる」のグループから「マウスのポインターに触れた」ブロックを配置。
「マウスのポインター」をタップして「端」に変更。

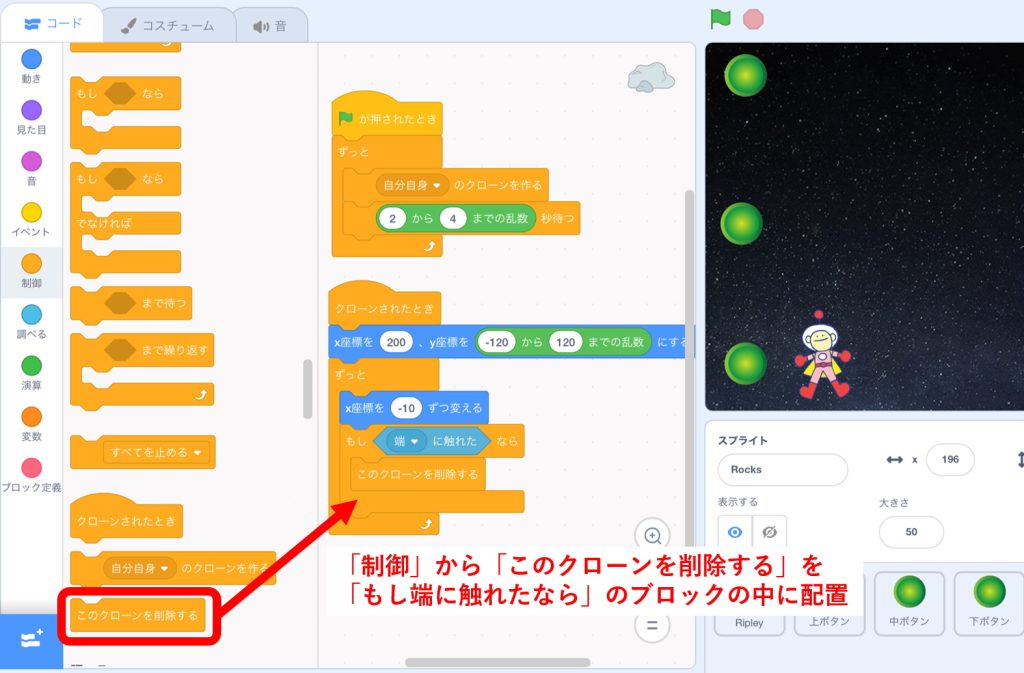
「制御」のグループから「このクローンを削除する」ブロックを配置。

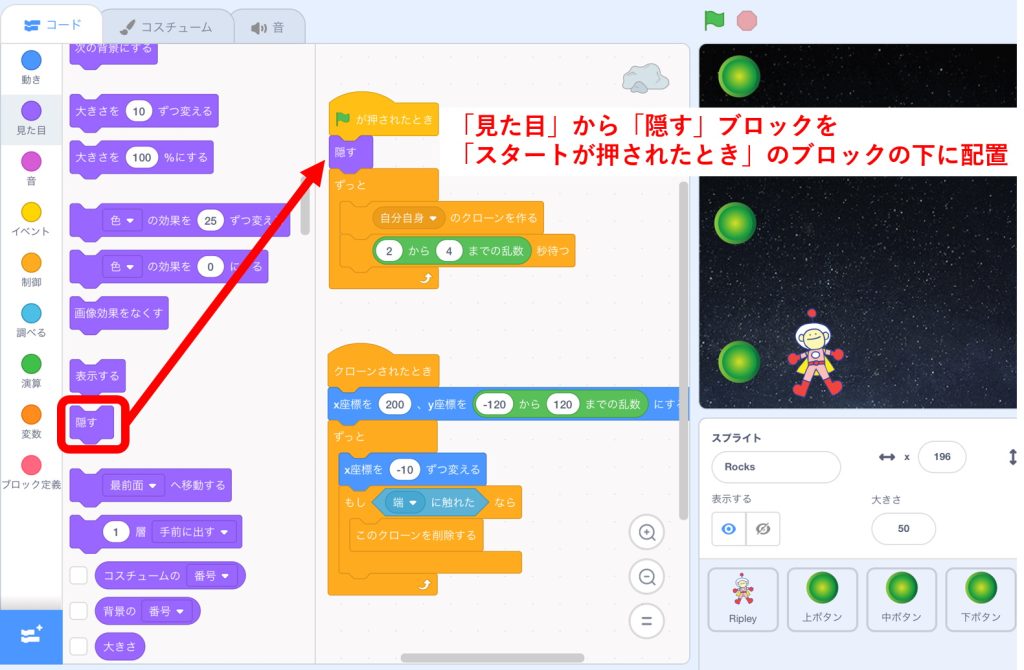
ついでに最初は隕石を見えなくしておいて、クローンを作成したときに表示するようにしておきます。
「見た目」グループから「隠す」ブロックを「スタートボタンが押されたとき」ブロックの下に配置。

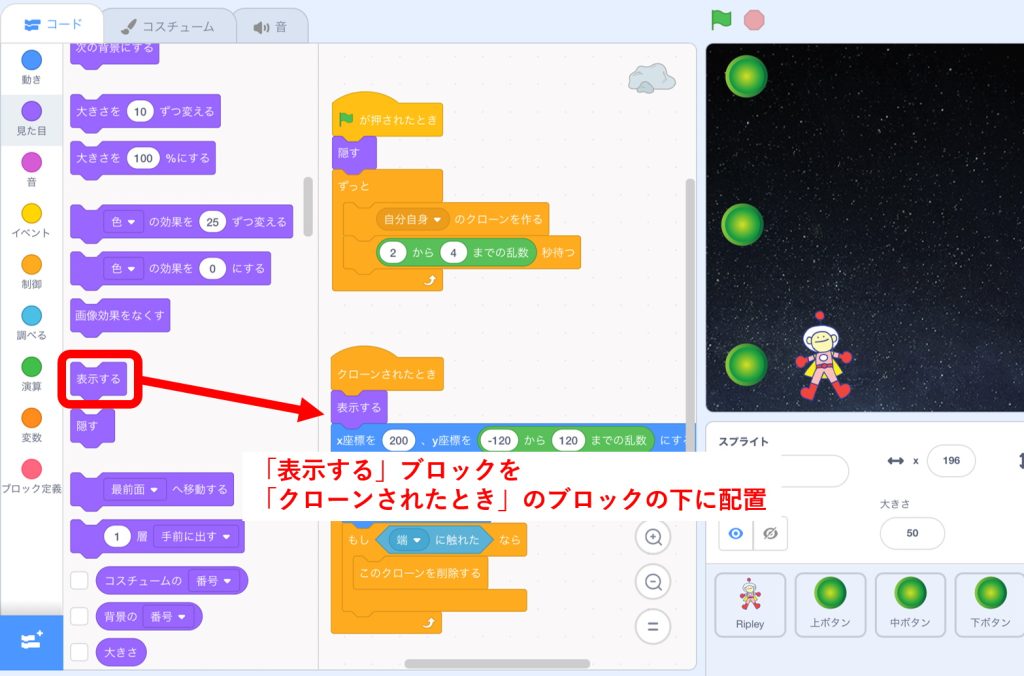
「表示する」ブロックを「クローンされたとき」ブロックの下に配置。

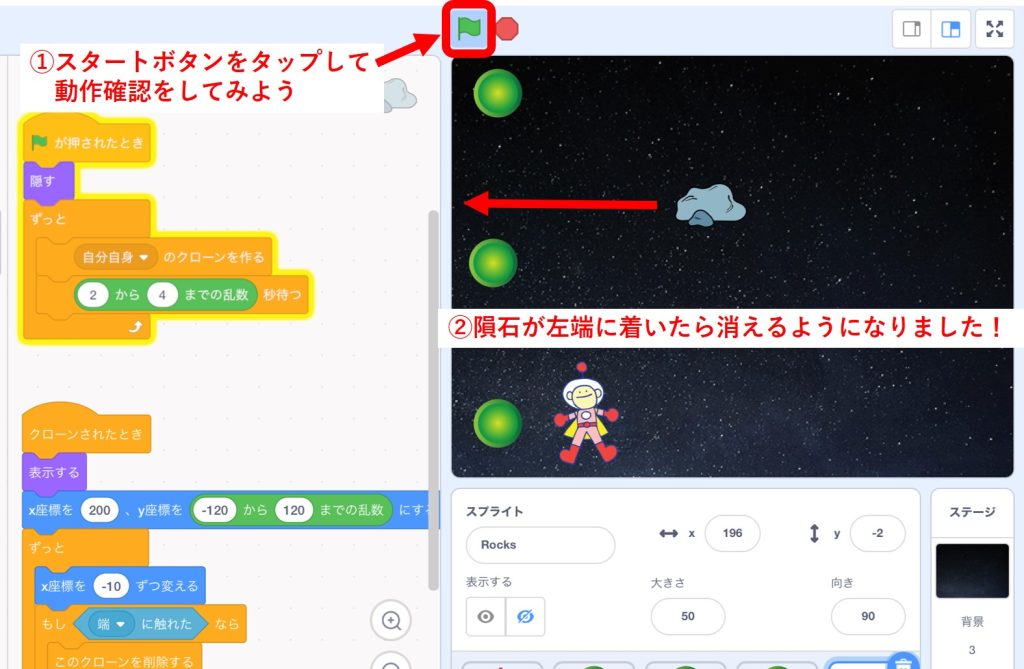
動作確認をしてみましょう。
今度は画面の左端についたら隕石が消えるようになりました!

次回はスコアの表示とゲームオーバー処理を作っていきましょう。
